前端开发
当前以及未来的前端开发,一定是:组件化、模块化
- 有利于团队协作开发
- 便于组件的复用:提高开发效率、方便后期维护、减少页面中冗余代码
如何规划组件
业务组件:针对项目需求封装的
- 普通业务组件“没有啥复用性,只是单独拆出来的一个模块“
- 通用业务组件“具备复用性”
功能组件:适用于多个项目“例如:UI组件库的组件”
- 通用功能组件
因为组件化开发,必然会带来“工程化”的处理
也就是基于webpack等工具“vite/rollup/turbopack...”
- 实现组件的合并、压缩、打包等
- 代码编译、兼容、校验等
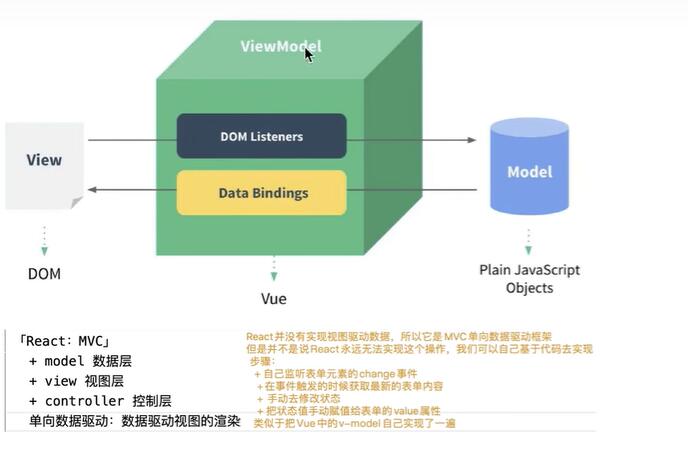
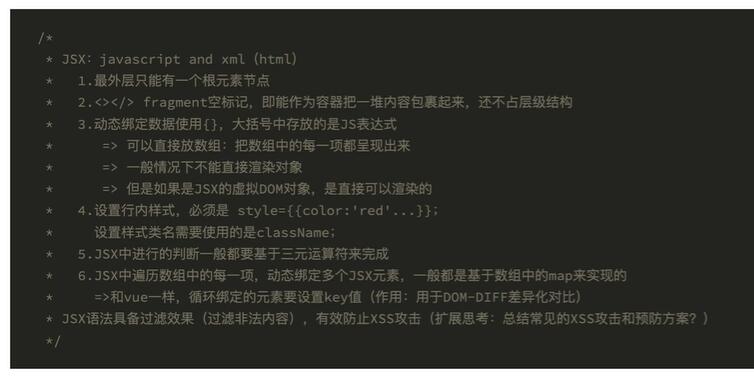
React的工程化/组件化开发
我们可以基于webpack自己去搭建一套工程化的架子,但是这样非常的麻烦、复杂;React官方,为我们提供了一个脚手架;
create-react-app
- 脚手架:基于它创建项目,默认就是把webpack的打包规则已经处理好,把一些项目需要的基本文件也都创建好了!!
- create-react-app基本运用
-
安装脚手架
npm i create-react-app -g # mac前面需要设置sudo # 检查安装情况 create-react-app --version基于脚手架创建React工程化的项目
create-react-app 项目名称项目名称要遵循npm包命名规范:使用“数字、小写字母、_”命名
-
项目目录
|- src: 所有后续编写的代码,几乎都放在src下“打包的时候,一般只对这个目录下面的代码进行处理”
-->|- index.js|- public: 放页面模板
-->| index.html|-package.json
|- ...
-
react 常用的版本
很早之前是15版本(太早了)
16版本:一些项目用的最多的
17版本:最大的升级就是看不出升级“语法没变啥,只是底层处理机制上升级了”
18版本:新版本“机制和语法上都有区别”
-
一个React项目中,默认会安装:
-
react:React框架的核心
-
react-dom: React视图渲染的核心“基于React构建WebApp(html页面)”
---> react-native: 构建和渲染App的
-
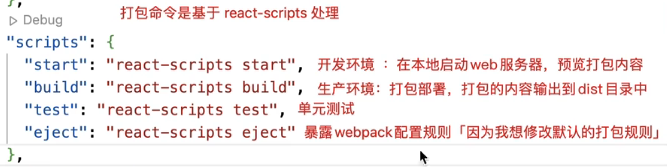
react-scripts: 脚手架为了让项目目录看起来干净一些,把webpac打包的规则及相关的插件/LOADER等都隐藏到了node_modules目录下,
react-scripts就是脚手架中自己对打包命令的一种封装、基于它的打包,会调用node_modules中的webpack等进行处理!!
-
如图

-
web-vitals: 性能检测
-
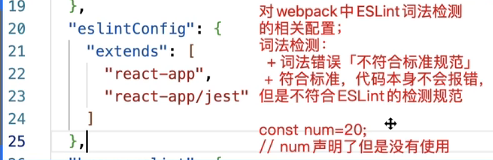
eslint

-
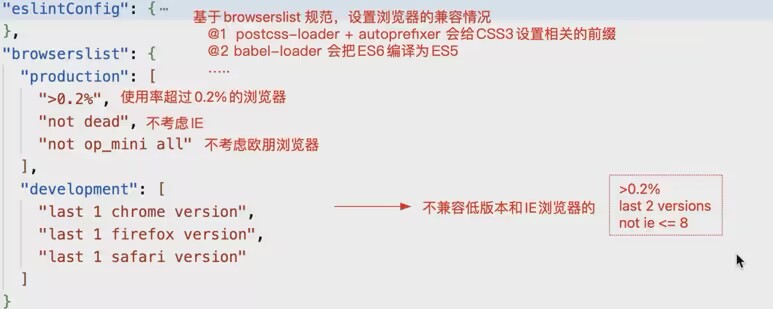
browserslist